ユーザー→サマリーの見方を教えてください

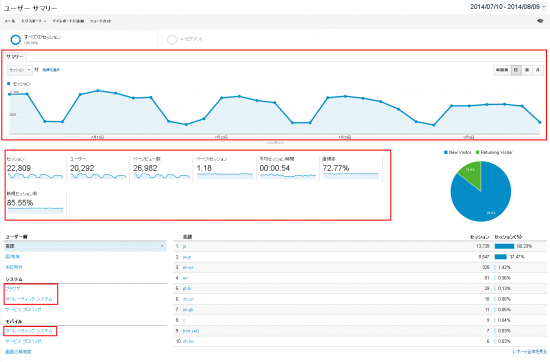
見るところは図の赤枠の部分です。上から順に見ていきましょう。
■折れ線グラフ
- 平常時のセッション数
- 曜日の傾向
を見ます。
平常時のセッション数を知っておくと異常値に気付きやすくなりますし、覚えておくと参照元など他の数値を見る際に比率を頭の中で計算できるようになるので改善ポイントに気付きやすくなります。アクセス解析に必要なセッション数について気になる場合は「どれぐらいの訪問数があればアクセス解析ができますか?」をお読みください。
曜日の傾向ではサイトの特性が分かってきます。例えば以下のような場合です。必ずこうなるわけではないですが複数の業界のWebサイトを見ることで傾向がつかめると思います。
- 土日に減る:BtoBサイト
- 土日に増える:遊園地などのサイト
- 水曜日に減る:住宅仲介などのサイト
- 平均的にアクセス:BtoCサイト
このような傾向は月単位、時間単位でも見えてきますので時間や曜日の傾向は知っておきたいですね。詳しくは「セッションが減る月を調べたい」、「セッションが減る曜日、時間を調べたい」をご覧ください。
■セッション数などの数値
サイトに訪れるユーザーの大よその傾向をつかみます。
ページ/セッション
ブログではこの数値が小さくなります。その記事だけを見て帰る人が多いからです。ECサイトの場合は商品点数が多ければ何ページも見ますのでここの数値が増えます。企業サイトの場合は会社概要や地図、製品・サービスを見ることが多いので3~4ページになることが多いです。もちろん全てのサイトでこうなるわけではありませんが、このような傾向があります。
直帰率
こちらもブログサイトでは高くなります。80%を超える場合もありますので高すぎてもあまり気にしなくても良いです。それ以外のサイトでは40%程度が目安となり、これ以上ですと高いかな?といったところです。直帰率はランディングページとそのページに訪問したキーワードや参照元を見て判断していくものですので、全体の数値は参考程度に見るようにしてください。
新規セッション率
検索からの訪問が多い場合は新規訪問率が高くなる傾向にありますが、サイトによって決まった傾向は見られません。自身のサイトで新規の訪問者が欲しいのかリピーターに来てほしいのかを決めておいてこの数値を見るようにしてください。
■ブラウザ、オペレーティングシステム
ここを見ない人が多いのですが非常に重要な部分です。ブラウザは制作時の動作確認の目安になります。また、InternetExplorerの比率が高い場合は企業ユーザーかIT系ではない人からのセッション、FirefoxやChromeのセッションが多い場合はIT系全般、MacのSafariのセッションが多い場合はWeb系、といった大よその傾向があります。SafariはMacとiOSの二つに使われていますのでOSまで見るようにしてください。「Safari (in-app)」については「Safari (in-app)ってなに?」をご覧ください。
モバイルのオペレーティングシステムはiOSとAndroidの比率が分かればOKです。こちらもITやWeb系の人が見るサイトではiOS比率が高くなりがちです。
このようにユーザーサマリーはサイトに訪れるユーザーの基本情報が表示されていますので注意して見るようにしてください。例えばブラウザ比率やOS比率が変わっているのに気付けば、増えてきたブラウザやOSで動作確認をすることで不具合を発見しやすくなります。
問題の兆候を見つけるのもアクセス解析の大切な業務ですので、最低でも月に1回は確認してください。
