Spryを使ってWordPressのカテゴリー別RSSを表示。

Spryについて
SpryはAdobeからリリースされているデザイナー向けAjaxフレームワークになります。
DreamWaverCS3の機能に組み込まれたことから、DreamWaver CS3を持っていれば使える機能となり、Webにかかわる大多数の人がSpryを使うことのできる環境にいると思います。
Spryとはどんな機能なのか、DreamWeaver CS3のヘルプにこの様に書かれています。
Spry 1.4 framework for Ajax は、豊かなサイト体験が得られる Web ページの作成を可能にする JavaScript ライブラリです。
Spry では、HTML コード、CSS コード、および最小限の JavaScript を使用して、XML データを HTML ドキュメントに組み込むことや、アコーディオンやメニューバーなどの仕掛けを作成することや、さまざまなページエレメントに多彩な効果を追加することができます。
Spry フレームワークは、HTML、CSS、および JavaScript の基礎的な知識があれば容易にコードを使用できるように設計されています。
SpryはAjaxフレームワークでありながら「HTML、CSS、および JavaScript 」の知識があればAjaxを表現できる設計であるとあります。
XMLの準備
AjaxはAsynchronous JavaScript + XMLの略で、Ajaxの名称が表す通りXMLデータを準備する必要があります。
Spryを使ってWordPressのカテゴリー別RSSを表示する為に必要なXMLデータとして「RSS」を使用します。
WordPressでカテゴリ別RSSフィードを配信する方法は以下のサイトを参考にしました。
WordPressでカテゴリ別RSSフィードを配信
http://flyingmango.jp/web/wordpress_categorized_feed.html
こちらのサイトの通りカテゴリーIDを指定することでカテゴリー別RSSを表示することができます。
Spryを使う
Spryを使ってRSSを取得する方法はこちらのサイトを参考にしました。
【Adobe Spry TIPS】 目次
http://blog.webcreativepark.net/2007/11/20-183013.html
1.Spry XMLデータセットを選択する。
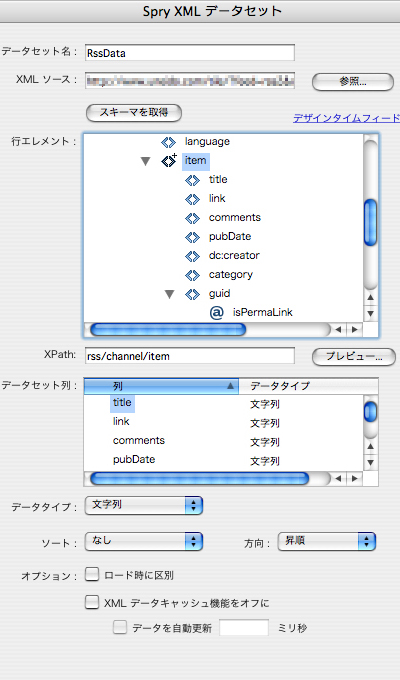
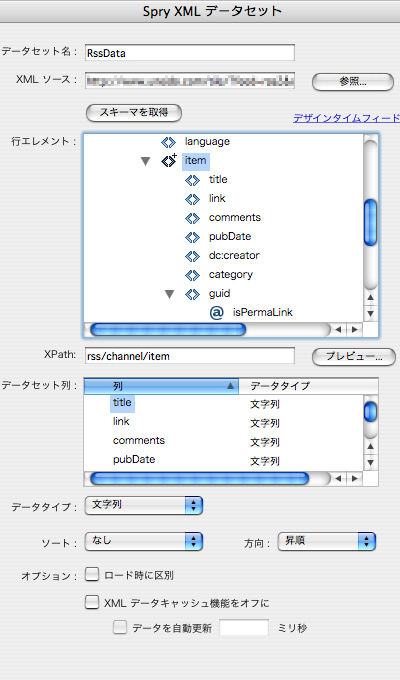
Spry XMLデータセットを選択し、【データセット名】と【XMLソース】を入力し、【スキーマを取得】ボタンを押します。
【XMLソース】にWordPressでカテゴリ別RSSを使用します。
行エレメントの部分に取得できる内容一覧が書き出されます。(図1参照)
取得したい行エレメントを選択すると、XPathが変更されます。
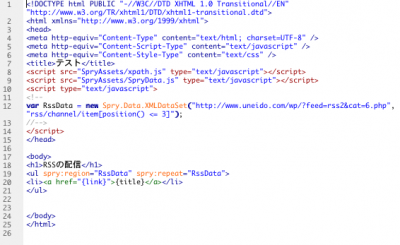
Spry XMLデータセットを設定することで、自動的に以下の二つのjsファイルが読み込まれます。
・xpath.js
・SpryData.js
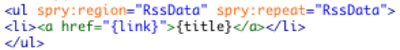
2.表示する項目を設定する。
表示する件数を指定する場合Spry XML データセットの最後の数字で件数を指定しています。
(例は3件に指定)
"rss/channel/item[position() < = 3]"
WordPressのRSSを呼び出した状態がコチラになります。

別ドメインのRSSの取得
Ajaxの仕様からこの方法では同じドメインのデータしか持ってくることができませんが、一度phpを通すことで別ドメインのRSSを持ってくることが可能です。
参考サイト
【Adobe Spry TIPS】 別ドメインの内容を読み取る
http://blog.webcreativepark.net/2007/11/27-000000.html
DreamWeaver CS3を使ってXMLを読み込んだときに、どの項目を呼び出すことができるのか図1の様にビジュアル化されていることがSpryの良い点だと思います。
Spryが普及して、バージョンアップで色々な機能が追加されることを期待しています。
※Spryの最新バージョンはコチラからダウンロードできます。
http ://labs.adobe.com/technologies/spry/