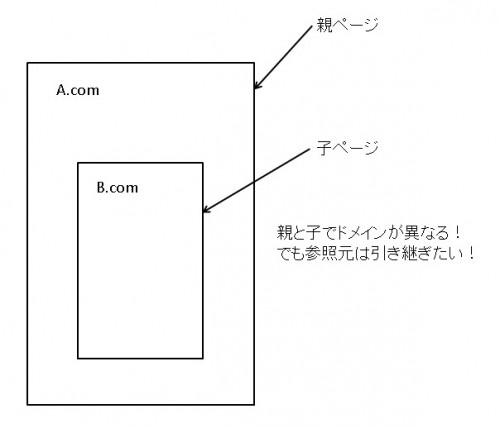
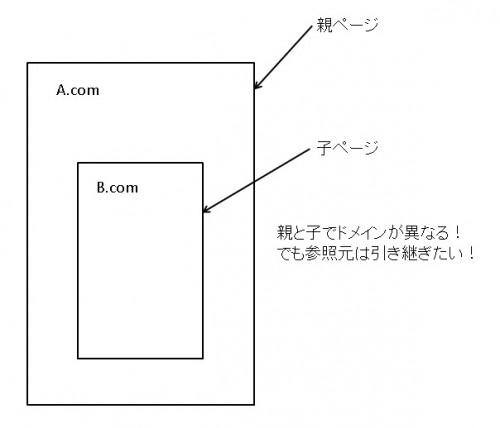
【追記アリ】Google アナリティクスでiframe内のクロスドメインをトラッキングする

※2013/12/10 追記
Googleタグマネージャーを使っていると計測ができません。
タグマネージャー側をカスタマイズすればできるかも知れませんが未検証です。

タイトルの通りなんですが、こうなる前にiframeを使わないという選択肢を強くおススメします!
そもそもiframeのページがあると1ページ見ているようで2ページのページビューが発生してしまいますし、iframe内のページからは別ウィンドウでリンクしないといけないのでどんどん窓が開いてしまって使い勝手も悪いからです。
そうはいっても、そうなっちゃってるんだからどうすんの?という人のために。
■まずはクロスドメインの設定を
おなじみのこれですね。
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-X']);
_gaq.push(['_setDomainName', 'none']);
_gaq.push(['_setAllowLinker', true]);
_gaq.push(['_trackPageview']);</code>これを親ページと子ページの両方に書いておきます。
■iframeのところでちょっと工夫を
Tracking Multiple Domains – Google Analytics — Google Developers
ここを参考に・・・と思ったんですがこれでどうすんの?ってことなので、ひたすらググりまして最終的にはフランス語のサイトで解決しましたよ・・・。
<script type="text/javascript">_gaq.push(function () {
document.getElementById('myIFrame').src = _gat._getTrackerByName()._getLinkerUrl('子ページのURLを絶対パスで');
});</script>
<iframe id="myIFrame" height="500px" width="350"></iframe>
iframeを入れたいところにこの記述を。iframeの縦横とかはご自由に設定してください。
ひとまずこれで子ページに参照元が引き継がれます。
IEだと最初は子ページが表示されないことが多いのでリロードしてください。
■子ページからのリンクする時の別ウィンドウの設定
実験の結果「target=”_blank”」にすると参照元が引き継がれないことがあるのでjavascriptで開くことをおススメします。
<a href="javascript:void(0);" onclick="window.open('開きたいページのURLを絶対パス', '', 'width=400, height=300, menubar=no, toolbar=no, scrollbars=yes');">別窓</a>
といった感じです。
これで何とかなると思います。
■これ以上複雑になると大変
どこかにサブドメインがあるとか、さらにC.comへの遷移があるとか、ASPのショッピングカートを使っているとか・・・。
こうなってくるとかなり大変なのでできるだけiframeは使わずに、使う時も最低限にしておきたいですね。
※違っていたらスンマセン・・・。
