GA4のタグ(測定ID)をGoogle タグマネージャーを使って設置する方法と注意点

GA4のタグ(測定ID)をWebサイトに設置する方法はいろいろありますが、Google タグマネージャーを使うとかなり楽になります。なぜかと言うとGA4の拡張計測機能で計測できないイベントデータを作成できるからです。よくあるのはサイト内のバナーのクリックとか90%以外のスクロール率を取りたい時などです。今回はイベントデータの取得方法ではなく、基本的なタグの設置方法を説明します。
GA4の測定IDをメモ
GA4にデータを送るには測定IDをGoogle タグマネージャーに設置しないといけませんので、最初に測定IDをメモしておきましょう。
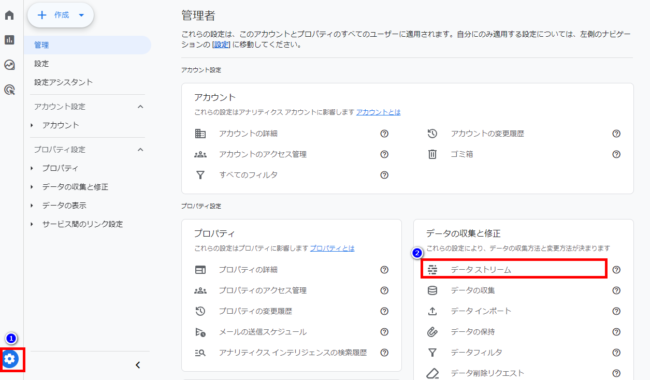
1.左下の歯車マークをクリックして「データの収集と修正」にある「データストリーム」をクリック

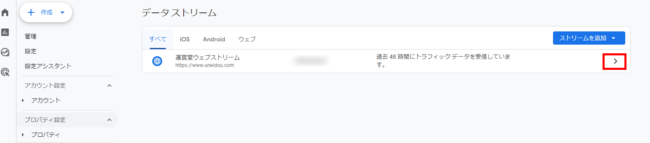
2.データストリームが表示されるので「>」をクリック

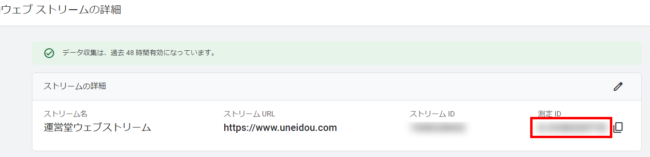
3.表示される「測定ID」をメモ

Google タグマネージャーからタグを配信
Google タグマネージャーのコードは設置されている前提です。設置されていない場合は設置しておいてください。
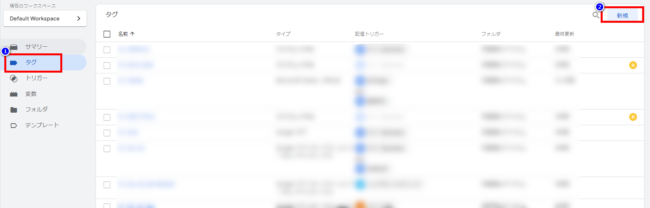
4.Google タグマネージャーにログインして左にある「タグ」をクリックして右上の「新規をクリック」

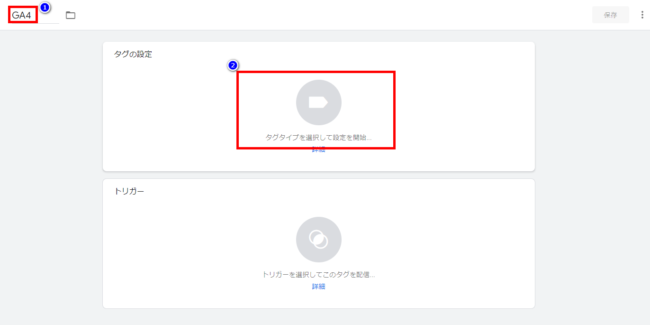
5.GA4などの名称を付けてタグの設定のエリアをクリック

6.右側に表示されるタグタイプを選択からGoogle アナリティクスをクリック

7.Googleタグを選択

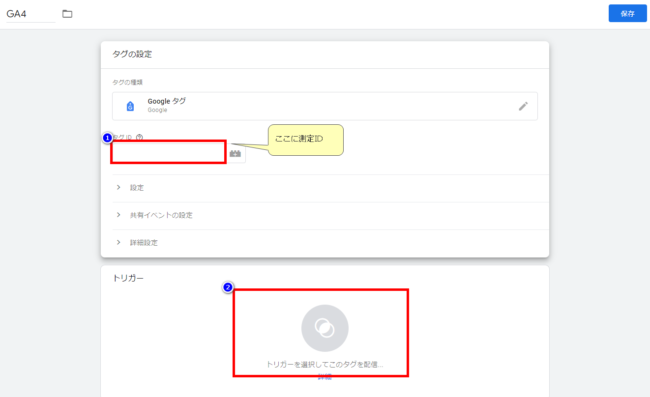
8.表示されたページのタグIDにメモをした測定IDを入力してトリガーのエリアをクリック

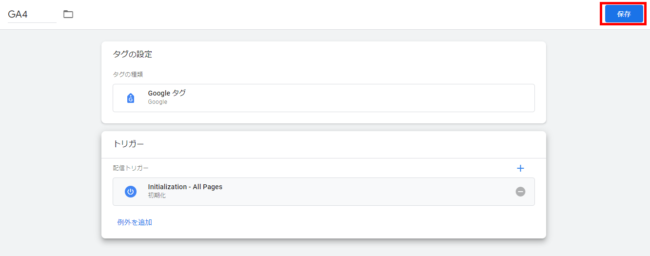
9.「Initialization – All Pages」をクリック

10.保存をクリック

プレビューで確認して公開
タグを配信する前にプレビューで確認しておきましょう。
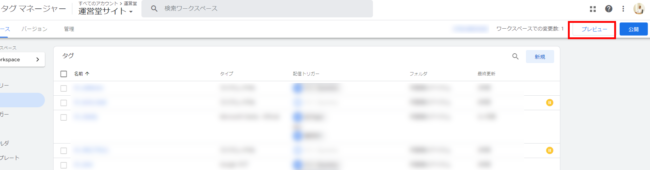
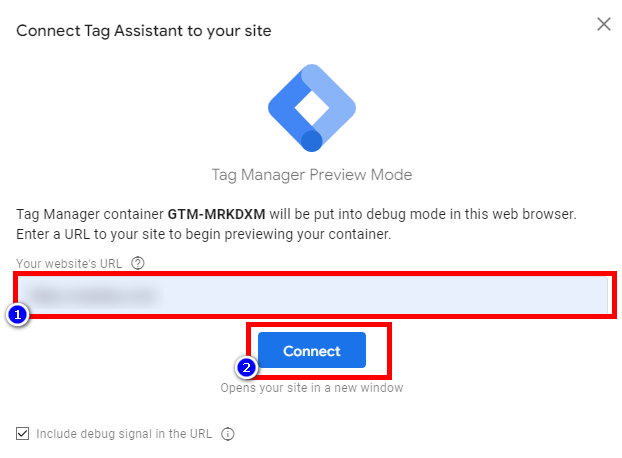
11.右上のプレビューをクリック

12.タグを設置するサイトのURLを入力して「Connect」をクリック

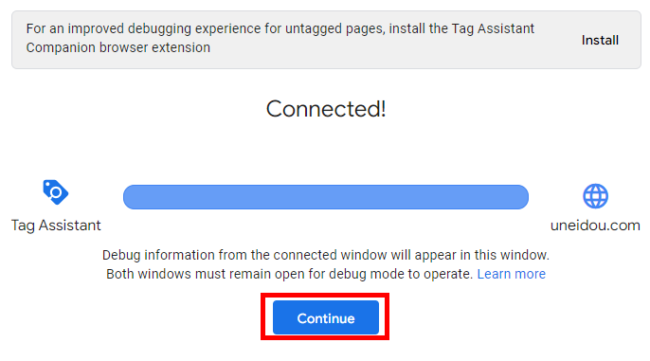
13.Connected!が表示されたら「Continue」をクリック

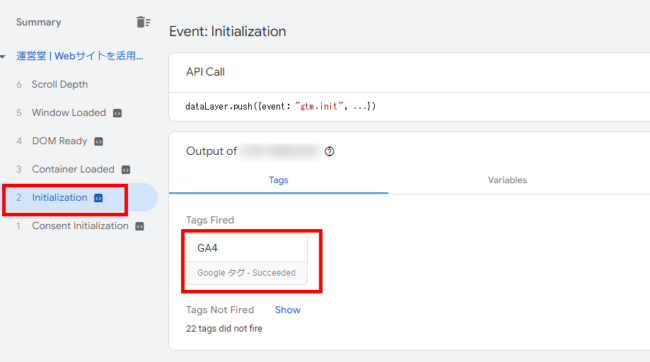
14.プレビュー画面になるので左側の「Initialization」をクリックして設定したタグが表示されるのを確認

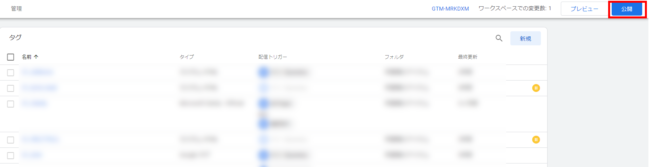
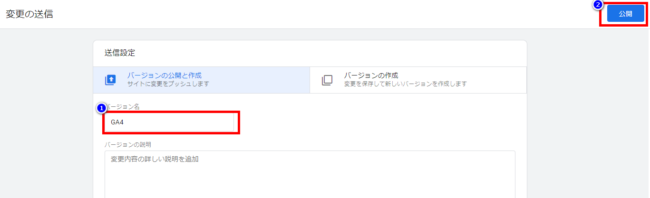
15.右上の公開をクリック

16.バージョン名にGA4などを入力して公開

設定方法は以上です。翌日以降にGA4にデータが反映されていると思います。
WordPressはタグの重複に注意
WordPressの場合はテーマを編集したりプラグインを入れたりと、Google タグマネージャーの設置方法がたくさんあります。どの方法でも良いのですが、よくあるのが複数のプラグインで設定してしまって重複するというケース。
AというプラグインでGoogle タグマネージャーを設定してGA4のタグを設置、BというプラグインからもGA4のタグを配信。ということがよくあります。
WordPressにGoogleタグマネージャーとGA4を導入する3つの方法 | Web改善のレシピ
個人的にはこちらのサイトにあるようにSite Kit by Googleがいいかなと思います。
ECのカートはカートの機能でGA4を設置してGoogle タグマネージャーはイベント取得だけに
BASEとかフューチャーショップとかShopifyなどのいわゆるASPカートの場合は、測定IDを入力するだけでGA4のタグが設置できます。さらに、面倒なeコマースの設定をしてくれますので、カートを使っている場合はGoogle タグマネージャーからではなくて、カート側でGA4のタグを設置をしましょう。
Google タグマネージャーはバナークリックなどのイベントを取得するために使うのがいいです。
GA4の良いところは自分たちで様々なイベントデータを取得できることですので、タグの設置はGoogle タグマネージャーを使っておきたいですね。
