【重要!追記アリ】Google アナリティクスの新タグ「gtag.js」はまだ使わないという判断が良いと思う。

2017/11/24追記 イベントトラッキングの設定などの記事を書きました。
- Google アナリティクスのgtag.jsでイベントトラッキングを設定する方法
- Google アナリティクスのgtag.jsでバーチャルページビューを設定をする方法
- Google アナリティクスのgtag.jsでクロスドメインを設定をする方法
イベントトラッキングの設定がちょっと変わっていますが、他はほとんど変わってないですね。このまま使ってもらえれば問題なく計測できます。
2017/09/29追記 トラッキングコード画面からanalytics.jsが消えました
ヘルプページも日本語化されていないので、何かしらのカスタマイズをするときはかなり大変かもです・・・。また、サーチコンソールの認証はこれでできるかは未確認です。
う~ん、これはかなり困る。
せめて、変わりますよというアナウンスぐらいは欲しかった。
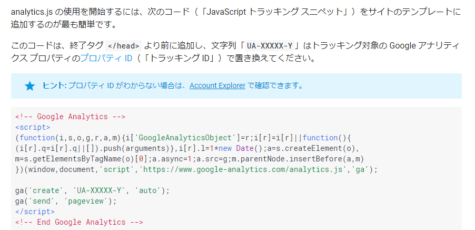
analytics.jsを設置する場合は以下のページにあるものを
現時点ではここにあるものを使ったほうが無難です。
サイトに analytics.js を追加する | ウェブ向けアナリティクス(analytics.js) | Google Developers
UA-XXXXX-Yの部分を書き換えてお使いください。
以下、2017/09/20時点の内容です。
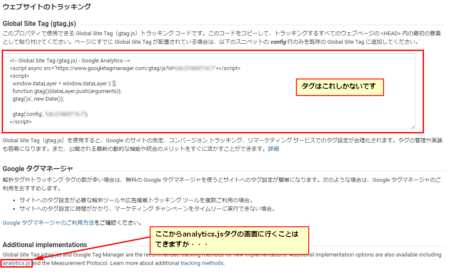
Google アナリティクスでトラッキングコード画面に行くと「gtag.js」がデフォルトで表示されるようになってきています。こちらのタグを使ったほうに良さそうに思いますが、しばらくは今までのanalytics.js(ユニバーサルアナリティクスタグ)を使ったほうが無難です。新規で発行する場合はご注意ください。
Google アナリティクスのベータ版機能は怖い
ずっと使っている人はご存知かと思いますが、Google アナリティクスのベータ版の機能はこういったことがあります。
- 無くなる
- 無くなったと思ったら復活する
- いつの間にか変わる
今回は2番目のようなことはなくて3番目のころころ変わるのが怖いですね。タグはサイト全体に設置するので頻繁に変更できないですから。
Google タグマネージャーにもない
Google タグマネージャーではユニバーサルアナリティクスを選ぶだけで簡単に設置できますが、gtag.jsは今のところ設置ができません。設置したいのであればカスタムHTMLということになります。
ここに出てきたからといってすぐに使うものでもないですけどね。
ではいつから使うか?
- analytics.js以前のタグが使えなくなる(まずないと思います)
- analytics.jsのタグがGoogle アナリティクスの画面から発行できなくなる
- クロスドメイン、イベント、などの基本カスタマイズの情報が日本語で出てくる
といったところだと思います。
同じIDのanalytics.jsから引き継ぐときの参照元などデータはどうなるのか?といった疑問も残りますからね。
gtag.jsに関する情報はこちらから
- Google アナリティクスの新しい計測タグ「gtag.js (BETA)」が登場! – KOBIT
- Add gtag.js to your site | Analytics for Web (gtag.js) | Google Developers
仕事の都合上、使わないといけないような人はここを見ておくと良いですね。
gtag.jsを使っても問題ない状況になったら改めて記事を書こうと思います。
しかし、これで今までのGoogle アナリティクス本もダメになるのか・・・。