「スマホ対応」が表示されても、スマホ対応が終わったわけじゃない

スマホ対応でバタバタした人も多くって、無事表示されて検索順位も下がらなくて良かったわ~と思っている人も多いでしょうね。しかし、スマホ対応ってのはGoogleさんのためだけではなくてユーザーの人たちのためにもやるべきものなので、これで終わりではありません。
Google アナリティクスを使って簡単にスマホの改善点を見つける方法を書いておきます。
■iPhoneの解像度ごとに直帰率、CVRなどをチェック
日本はiPhoneだらけですし、Androidは機種が多すぎて対応できません(する気にならない・・・)のでここを中心に見てみましょう。やり方は簡単です。
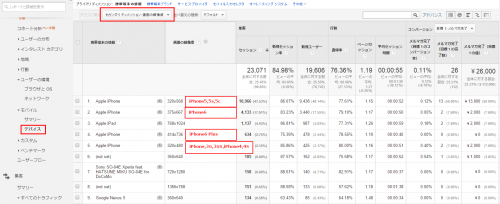
ユーザー>モバイル>デバイスからセカンダリディメンションを解像度にするだけです。これだけでiPhoneの機種ごとの直帰率やCVRなどが分かります。

320×568:iPhone5,5s,5c
375×667:iPhone6
414×736:iPhone6 Plus
320×480:iPhone,3G,3GS,iPhone4,4S
です。
いくつかのサイトを見ていますが機種の違いで数字が大きく変わるんですよね。
よくあるのは5,5s,5cでCVRが低くて、6,6PlusでCVRが高くなるパターン。
原因としては5系ではファーストビューにアクションするボタンが表示されていなくて6系で表示されているものが多いでしょうか。
これ以外でも機種によって明らかにページの使い勝手が異なる場合がありますので、スマホからのアクセスが多くてCV数も多いのならデータをチェックして対応しておきたいですね。
スマホ対応ってこれ以外もやることはたくさんありますが、手っ取り早くて効果が出やすいのでお試しくださいませ。