Googleタグマネージャーと非同期タグでのクロスドメインの設定方法

ユニバーサルアナリティクスが正式リリースされたといってもまだまだ非同期タグの方が使いやすかったりしますので、Googleタグマネージャーを使ってのクロスドメインの方法を書いておきます。これを使うとonclickの記述も不要ですしjavascriptなどで自動化しなくても済みます。
2014/04/16現在の設定です
いつどうなるかわかりませんので、この方法でできない場合はコメントなどいただければ確認してみます。
クロスドメイン トラッキング(Google アナリティクスとユニバーサル アナリティクス) – Tag Manager ヘルプ
の自動イベントトラッキングに書かれている流れで設置します。
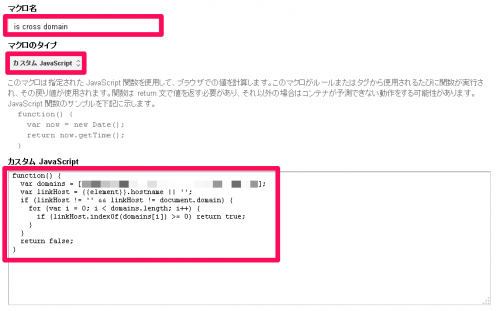
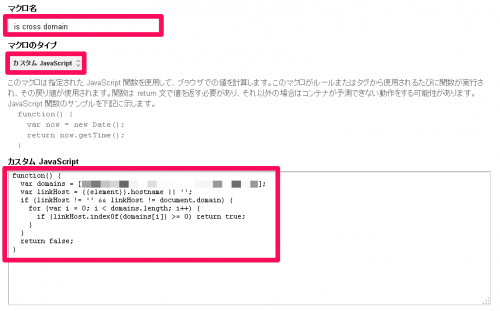
1.「is cross domain」というマクロを作成
・マクロのタイプ
カスタムjavaScript
・カスタム JavaScript
以下の記述のA.comとB.comを対象のドメインに書き換え
[JavaScript]
function() {
var domains = [‘A.com’, ‘B.com’];
var linkHost = {{element}}.hostname ,, ”;
if (linkHost != ” && linkHost != document.domain) {
for (var i = 0; i < domains.length; i++) {
if (linkHost.indexOf(domains[i]) >= 0) return true;
}
}
return false;
}
[/JavaScript]
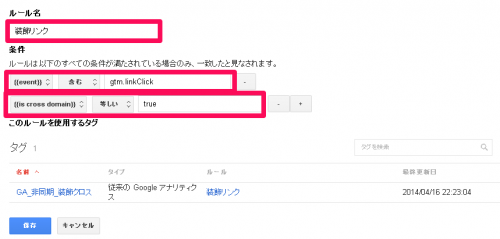
2.「装飾リンク」というルールを作成
・条件
{{event}} 含む gtm.linkClick
{{is crossdomain}} 等しい true
このルールを使用するタグはここでは設定しません。
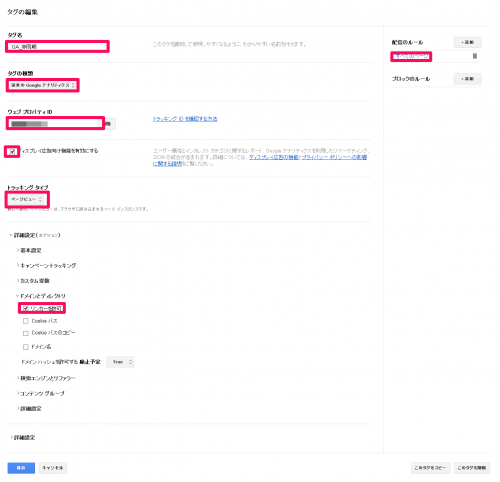
3.Google アナリティクスの非同期タグを作成
・タグの種類
従来のGoogle アナリティクス
・トラッキングID
非同期になっているプロパティのIDを入れてください。
・ディスプレイ広告向け機能を有効にする
クロスドメインとは関係ないですがチェックを入れておくとオーディエンスやリマーケなどの機能が使えます。
・トラッキングタイプ
ページビューです。
・詳細設定、ドメインとディレクトリ
リンカーを許可にチェック
・配信ルール
すべてのページです。
右上にあって忘れがちなのでご注意を。
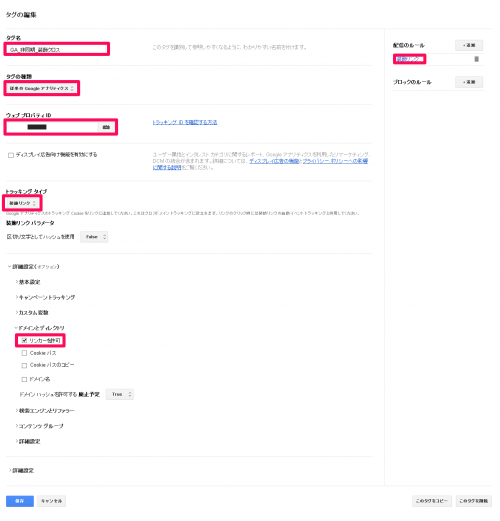
4.装飾リンクのタグを作成
・タグの種類
従来のGoogle アナリティクス
・トラッキングID
非同期になっているプロパティのIDを入れてください。
・トラッキングタイプ
装飾リンク
・詳細設定、ドメインとディレクトリ
リンカーを許可にチェック
・配信ルール
装飾リンク
5.リンククリックリスナーのタグを作成
・タグの種類
リンククリックリスナー
・配信のルール
すべてのページ
これで完了です。
Googleタグマネージャーとユニバーサルアナリティクスでのクロスドメインの設定方法で紹介した方法とも共存が可能なので両方入れる場合でも安心です。