追記アリ Google アナリティクスのサイトの速度に「ユーザー設定速度」と「速度の提案」という項目があった

2013/06/17追記
ユーザー設定速度は以前からあったようです。失礼いたしました・・・。
GA フォーラム , Googleアナリティクスの情報サイト , Google アナリティクスのサイトの速度に「ユーザー設定速度」と「速度の提案」という項目があった
スマホアフィリエイト時代に必要な3つの分析手法に参加しました – ムラウェブドットネットにGoogle アナリティクスのサイトの速度の中に「ユーザー設定速度」と「速度の提案」という項目が追加されたと書かれておりました。ページ速度しか使ったことがなかったのでどんなものかをちょっと調べてみました。
■「ユーザー設定速度」と「速度の提案」はここ
■「ユーザー設定速度」について
ここのレポートは基本的何も表示されません。トラッキングコードをカスタマイズしてページの表示速度を計測している時に表示されます。
カスタマイズ方法はこちらをご覧ください。
User Timings – Web Tracking (ga.js) – Google Analytics — Google Developers
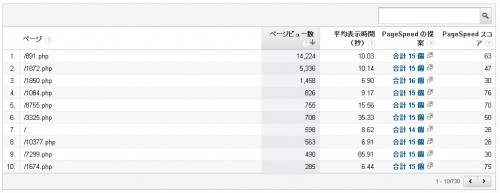
■「速度の提案」について
こんなのが表示されます。

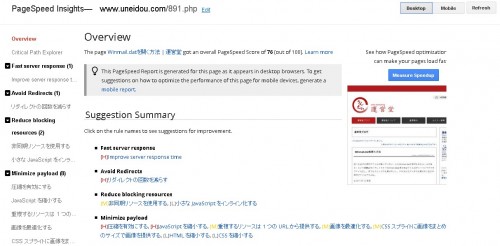
PageSpeed の提案にある「合計○個」をクリックすると対象のURLをPageSpeed Insights — Google Developersで調べた時の結果のページが開きます。

かなりひどい結果・・・。
表示されるスコアとGoogle アナリティクスのスコアが違っていますがPageSpeed InsightsはPCとモバイルが区別できるのに対してGoogle アナリティクスではできないからではないかと思います
これを見て速度改善していきたいですね。特にLPとか入口になりやすいページです。
■おまけ ページ速度のレポートを見やすく
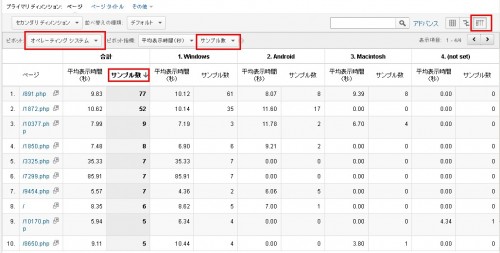
ページ速度のレポートで以下の画像のような設定にするとOS別で表示速度が分かります。
また、ピボットをブラウザにすればブラウザごとの速度が分かりますが、その時はアドバンスセグメントでPCのみ・スマホのみ・タブレットのみのいずれかの設定をすると分かりやすくなります。

■ページの速度注意点
Safariはダメ
サイトの速度のトラッキングは、HTML5 Navigation Timing インターフェース対応のブラウザか、Google ツールバーがインストールされたブラウザからの訪問に対してのみ行われます。該当する主なブラウザには、Chrome、Firefox 7 以降、Internet Explorer 9 以降、Android 4.0 以降のブラウザと、Google ツールバーがインストールされた Internet Explorer の以前のバージョンなどがあります。
デフォルトでは1%がサンプリングされる(ヘルプの日本語ちょっとおかしい)。
変更したい時はsetSiteSpeedSampleRate()を使う。
デフォルトでは、サイト ユーザーの 1% をサンプリングしたデータ プールを基に、ページ速度の指標データが算出されます。トラッキング コードのリファレンスで、setSiteSpeedSampleRate().
あまり見ないところだと思いますがヒントもたくさんあるのでたまにはチェックしたいですね。