追記アリ【主に制作会社、代理店の方へ】Google アナリティクスで新規タグ発行時はできるだけ「標準のアナリティクス」を選択してください。

2013/06/14 公開
2014/02/21 追記
2014/08/20 追記
2014/08/20時点ではAdSense連携、ウェブテスト、リマーケティングが使えるようになっています。AdWords以外のリスティング広告のキーワードも取得できるようになっていますので、ユニバーサルアナリティクスに移行しても問題ありません。
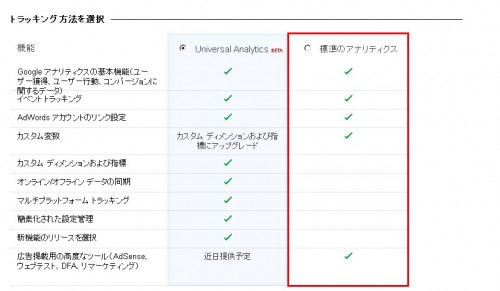
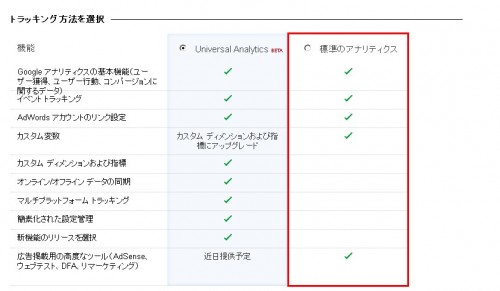
現在、Google アナリティクスで新規にアカウントを作成したりプロパティを作成した時には「Universal Analytics」がデフォルトで選択されていますが、特別に使う理由がない限り「標準のアナリティクスを使用してください。ユニバーサルアナリティクスではAdSense連携、ウェブテスト、リマーケティングが使えなくなってしまいます。また、AdWords以外のリスティング広告のキーワードも取得できなくなっています。
※Universal Analytics の使用ガイドライン – アナリティクス ヘルプ
■標準のアナリティクスはここ

新規にアカウントを作成したりプロパティを作成した時にはできるだけ赤枠の部分のタグを使用してください。非同期コードと言われるもので現状では一番情報が出回っていますし、私達も使い慣れているタグです。
■一度選択するとこの画面に戻れない!
どちらかを選択してしまうとこの画面に戻れなくなってしまいますので要注意です。
やっぱり非同期にしようと思ってもタグが出てきません。
恐ろしいです。
■ユニバーサルアナリティクスで発行してから非同期にする場合は?
2014/02/21 追記
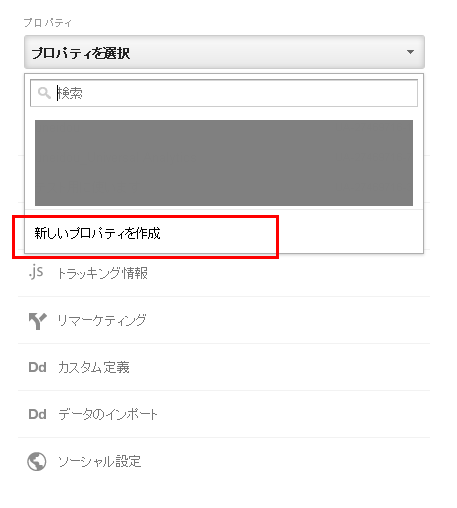
いつの間にかユニバーサルアナリティクスになっているアカウントが増えてきています。非同期コードを使う場合は新規プロパティを作成してください。
次の画面で「標準のアナリティクス」を選択すればOKです。
ただし、私の使っているアカウントでは上手くいっていますが、皆さんのアカウントでは上手くいかない場合もあるかも知れませんので、あらかじめご了承ください。
・UAIDをどこかにメモ。
アナリティクス設定→トラッキング情報にあります。
・以下のソースをコピペ。
[JavaScript][/JavaScript]
・UA-XXXXXXXX-YYの部分を先ほどメモしたものに変更
・上記のタグを設置
これで非同期版を使うことができます。
リマーケティングを使う場合は、アナリティクス トラッキング コードを更新してディスプレイ広告に対応する – アナリティクス ヘルプをご覧ください。
■制作会社、代理店の方へ
何も考えずに新規発行してタグを貼ってしまうと上記のように思わぬ部分でトラブルが発生しますので、新規でタグを発行される際は可能な限り「標準のアナリティクス」を使用してください。あとになってはりかえとなる工数もかかると思いますし。
ご注意を。